| 系统版本 |
ubuntu 20.4 LTS WSL |
| tomcat版本 |
apache-tomcat-8.5.30 |
| jenkins.war版本 |
2.313 |
| java |
1.8.0 |
| maven |
3.6.3 |
安装java,maven环境,我这里使用ubuntu
maven使用apt安装的,jdk使用源码装的
安装jdk
1
| tar -zxvf jdk-8u221-linux-x64.tar.gz -C /usr/local/ #解压jdk至/usr/local
|
在/etc/profile文件文件底部添加如下内容,保存退出并source /etc/profile使改动生效
1
2
3
4
5
| export JAVA_HOME=/usr/local/jdk1.8.0_221
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib:$CLASSPATH
export JAVA_PATH=${JAVA_HOME}/bin:${JRE_HOME}/bin
export PATH=$PATH:${JAVA_PATH}
|
安装maven
1
2
| sudo apt update
sudo apt install maven #安装maven,默认安装路径为/usr/share/maven
|
在/etc/profile文件文件底部添加如下内容,保存退出并source /etc/profile使改动生效
1
2
3
| export M2_HOME=/usr/share/maven
export MAVEN_HOME=/usr/share/maven
export PATH=${M2_HOME}/bin:${PATH}
|
安装tomcat,jenkins
首先解压tomcat
1
| tar -zxvf apache-tomcat-8.5.30.tar.gz -C /usr/local/ && mv /usr/local/apache-tomcat-8.5.30 /usr/local/tomcat
|
然后把下载好的jenkins.war移动至 webapps,因为tomcat支持直接以jar,war包的形式来启动项目,所以启动tomcat也就是启动jenkins
1
| mv /soft/jenkins.war /usr/local/tomcat/webapps/
|
启动jenkins
1
| bash /usr/local/tomcat/bin/startup.sh
|
访问http://172.25.1.74:8080/jenkins,按照提示完成安装即可
创建project进行构建
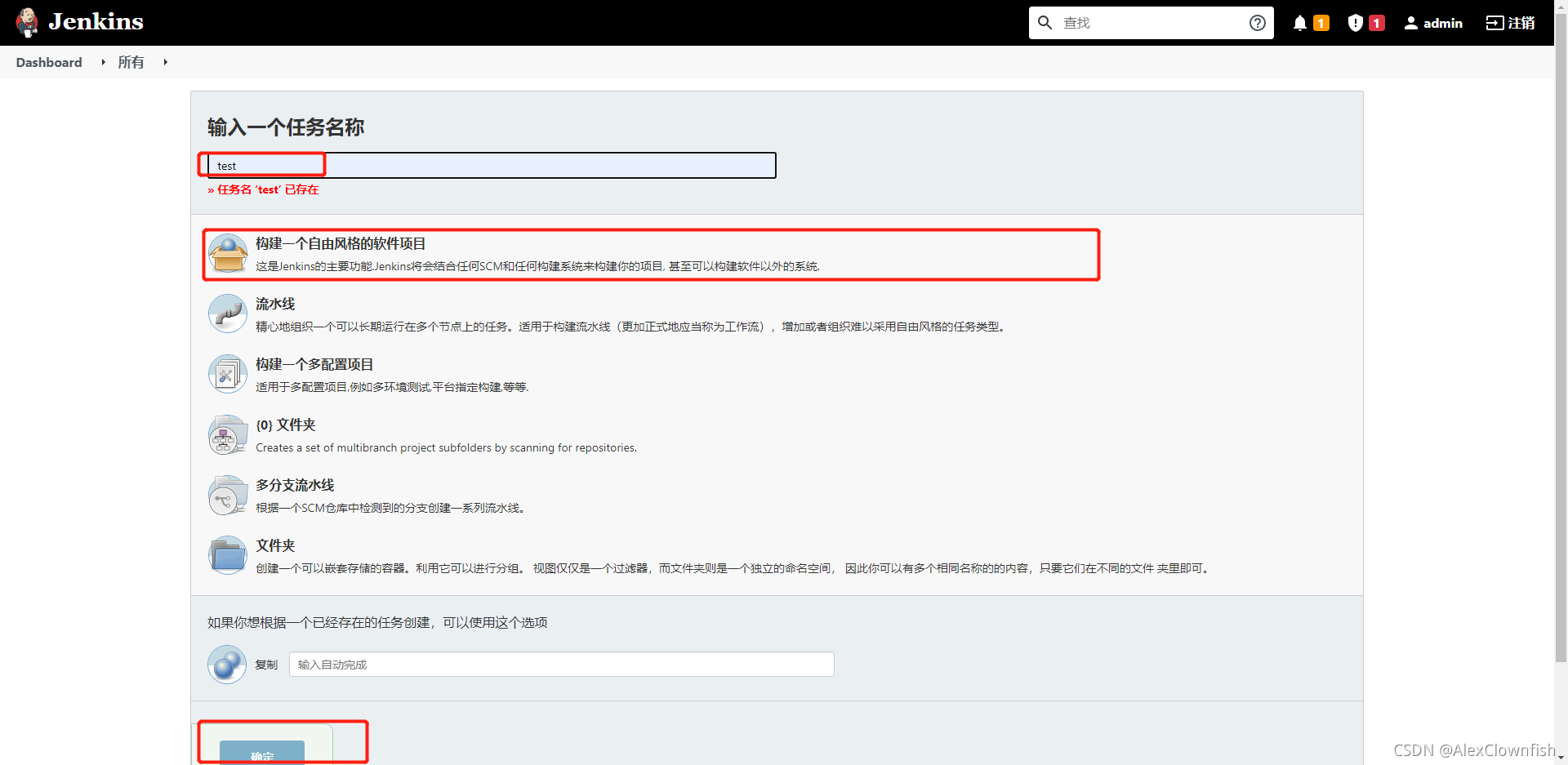
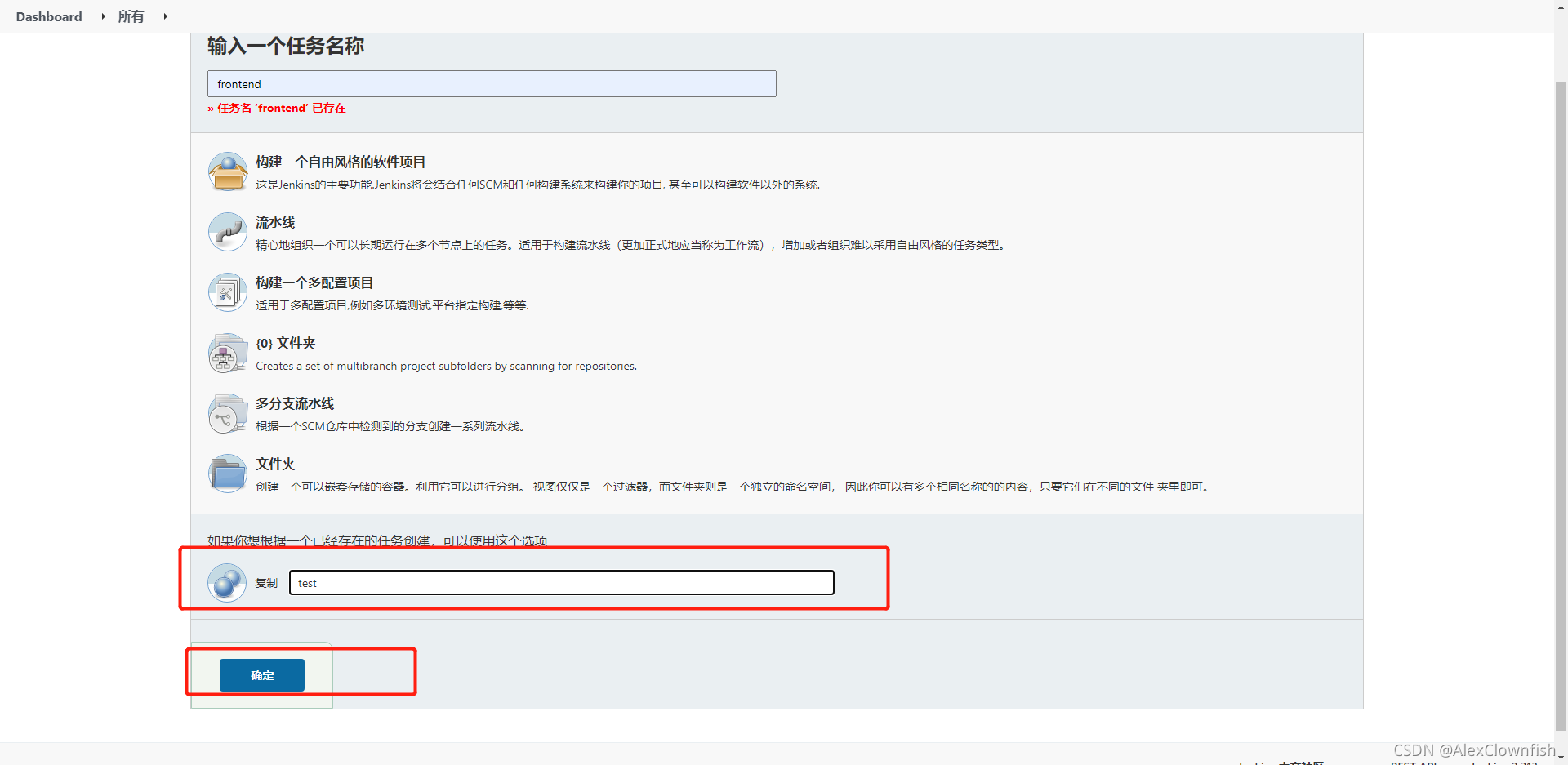
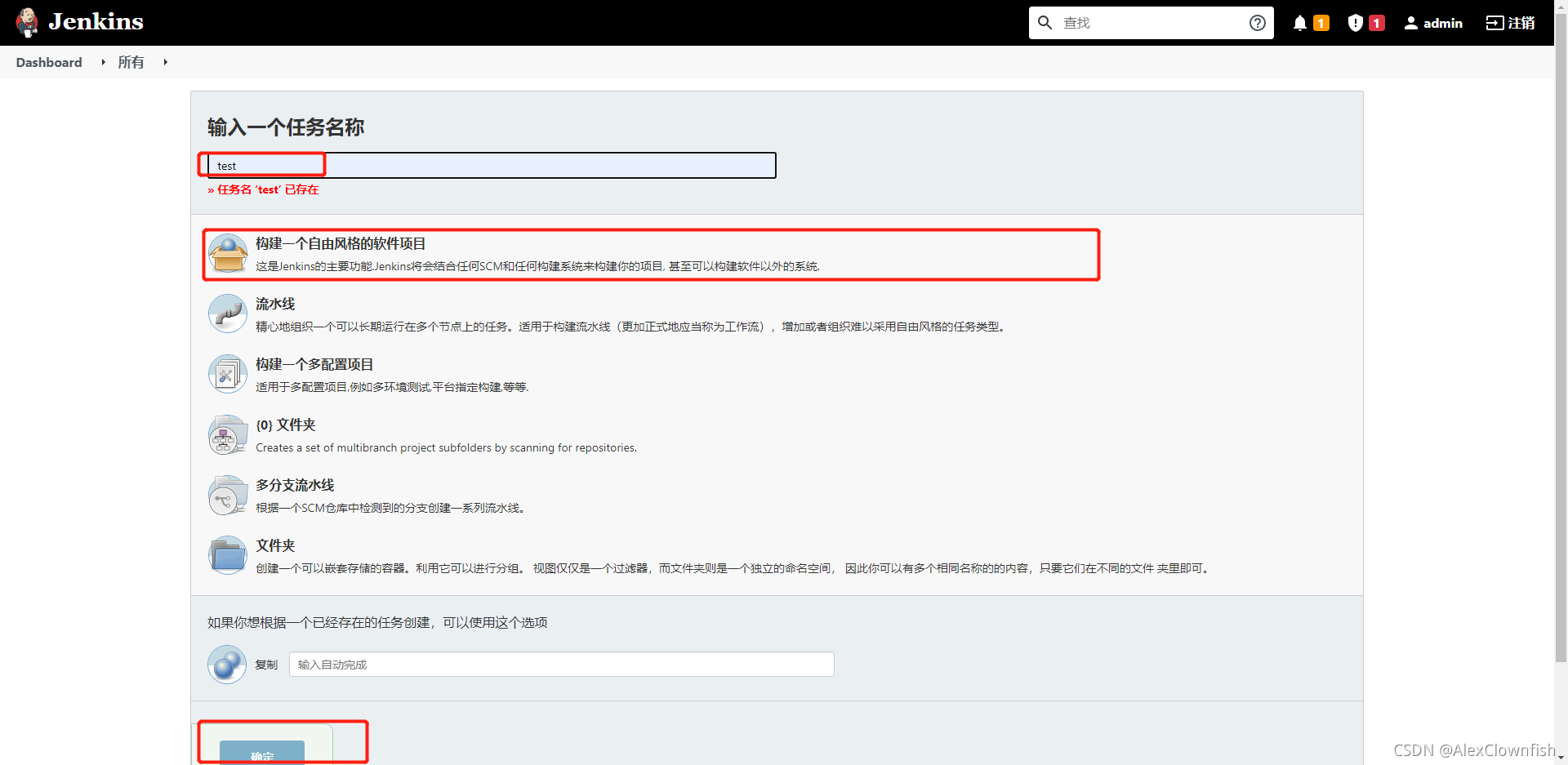
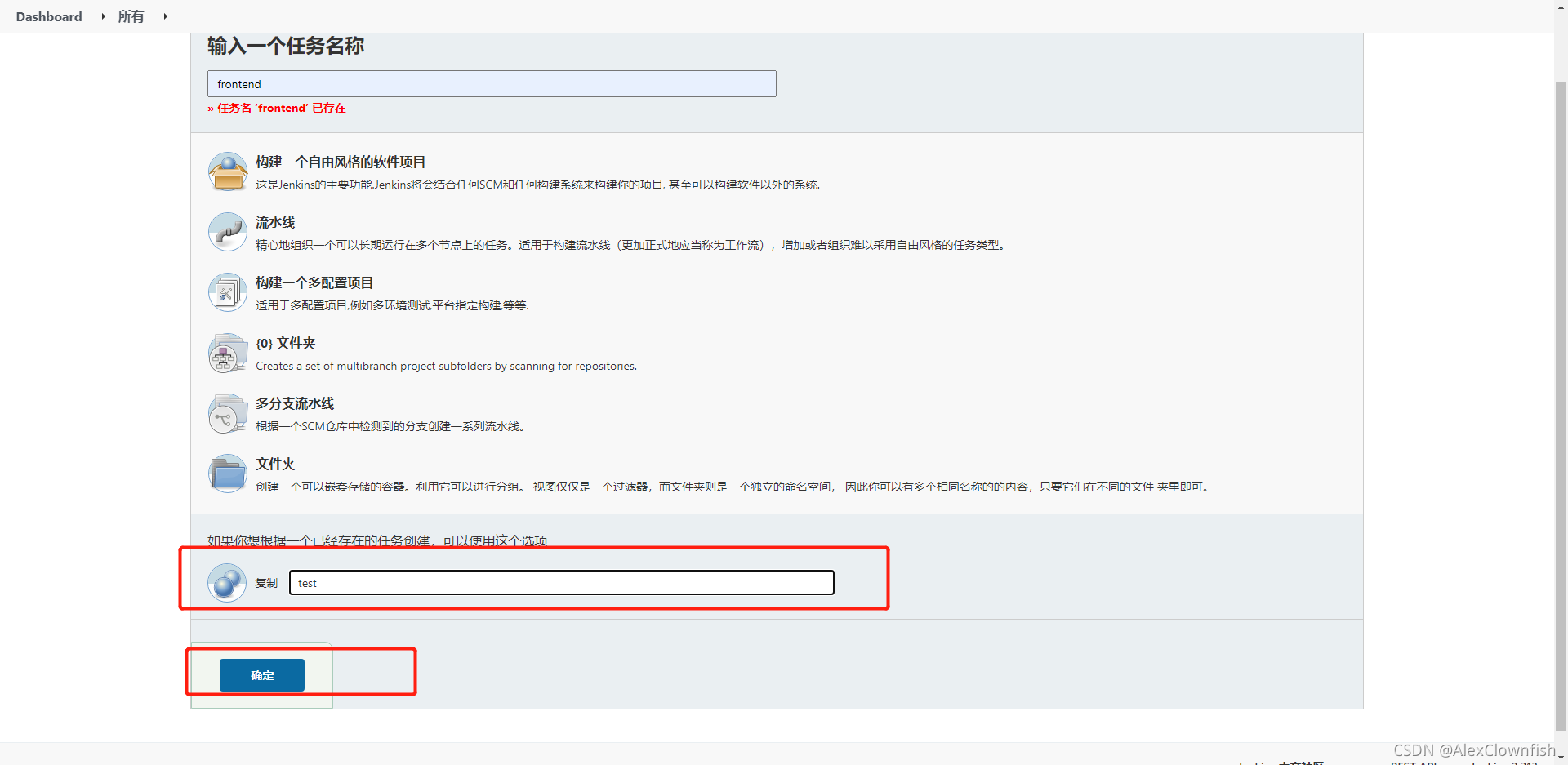
新建test,选择构建一个自由风格的软件项目,然后点击确定

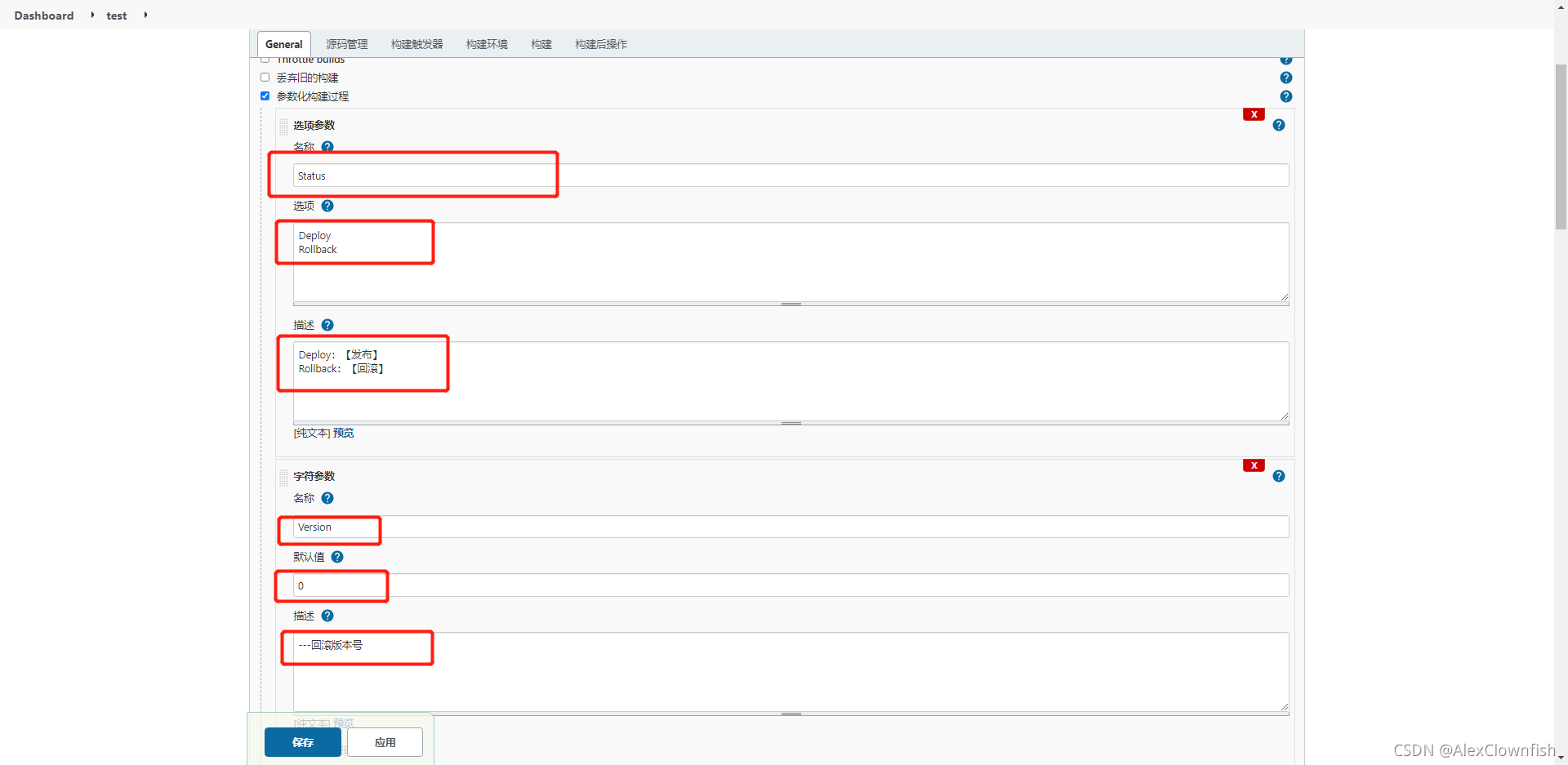
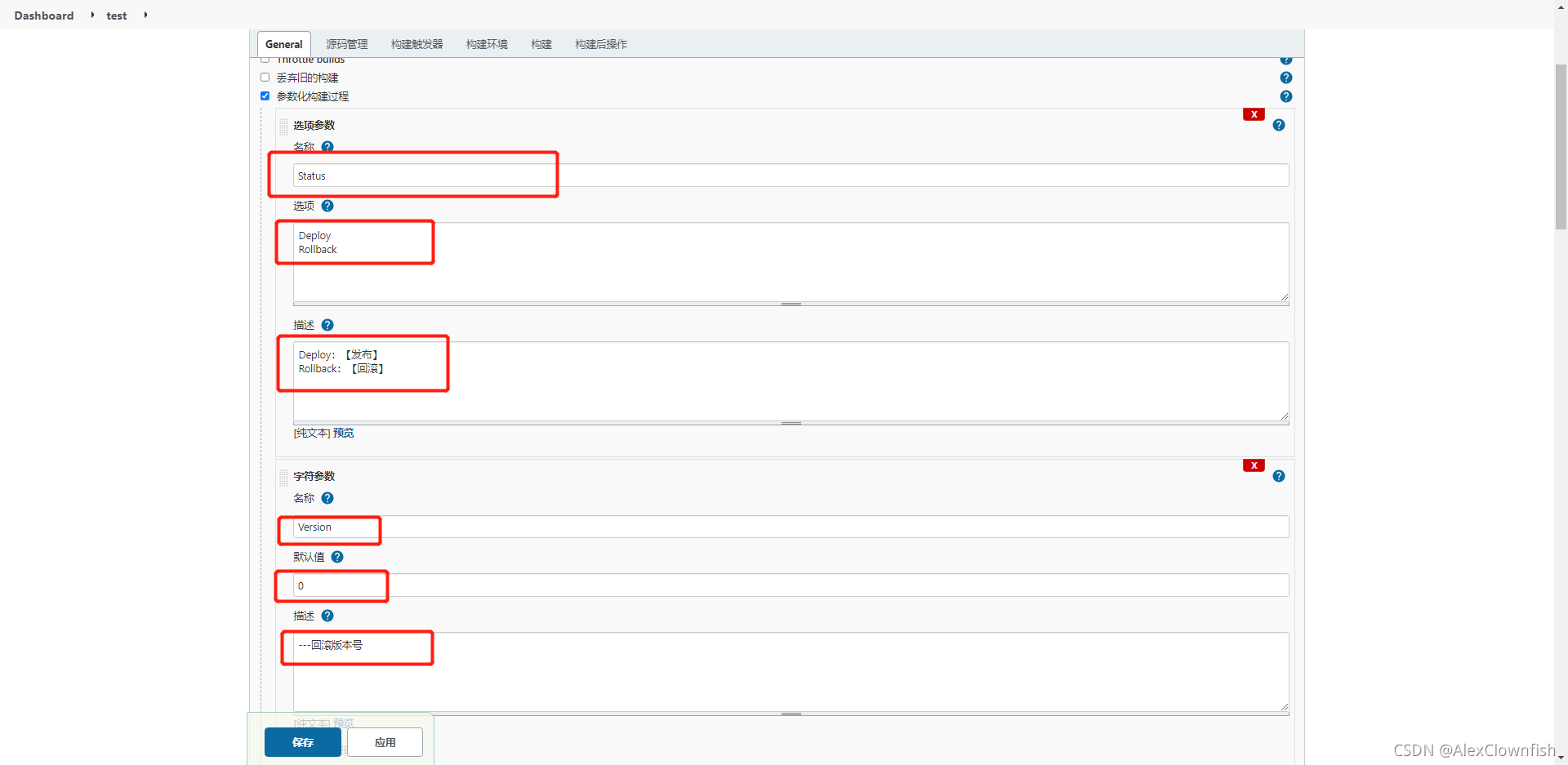
然后选择参数化构建过程,分别添加选项参数,字符参数

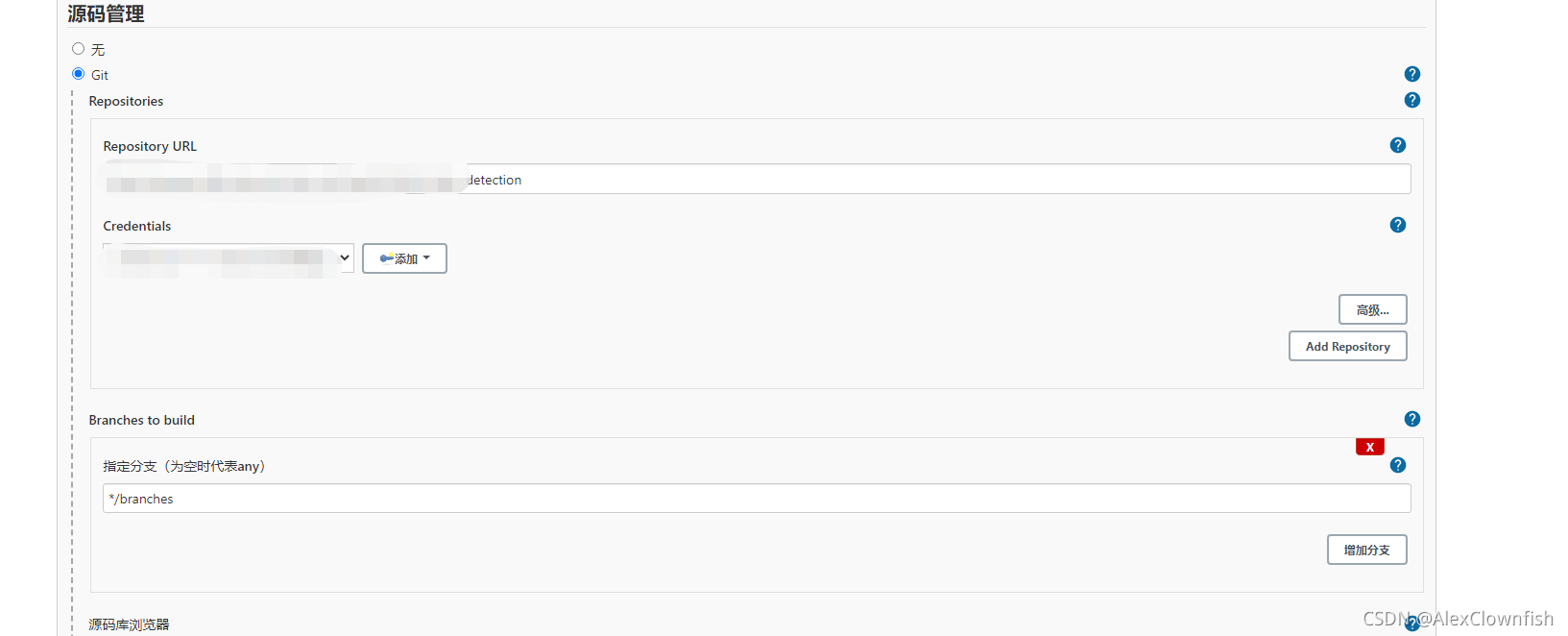
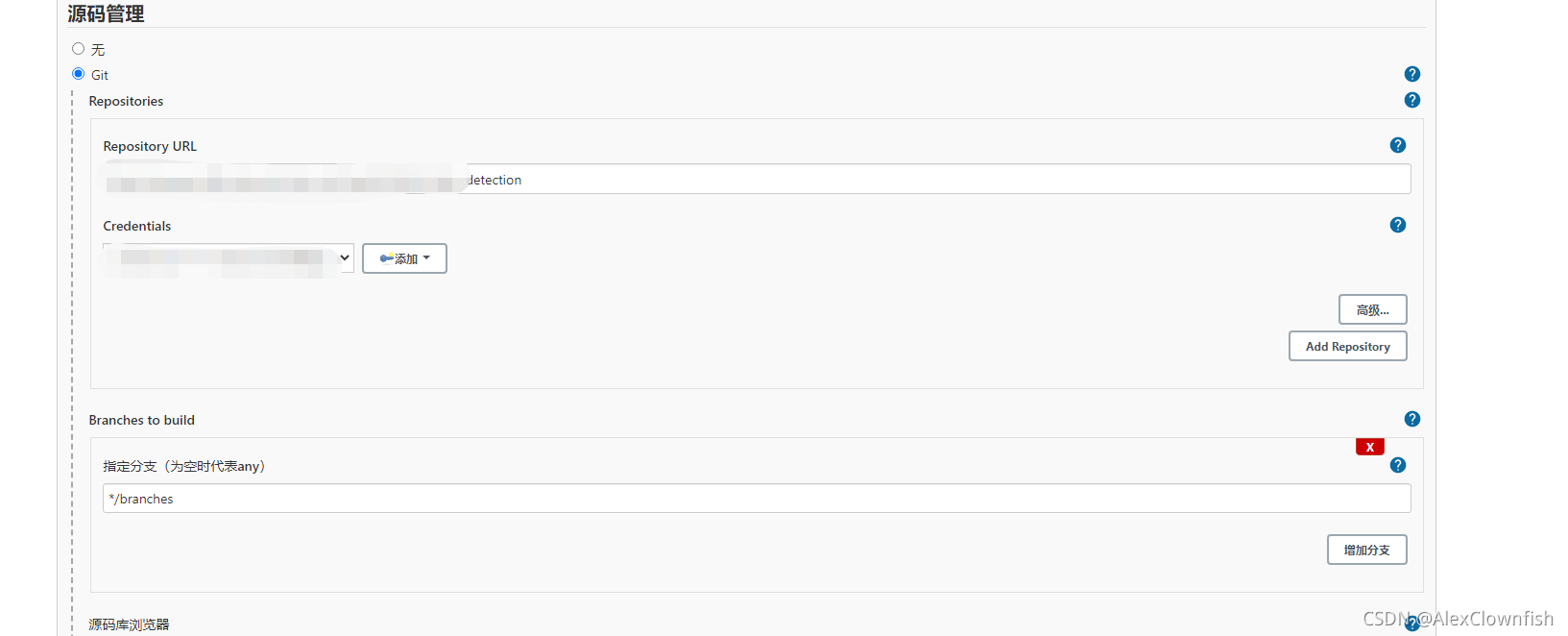
然后选择源码管理,填自己的仓库

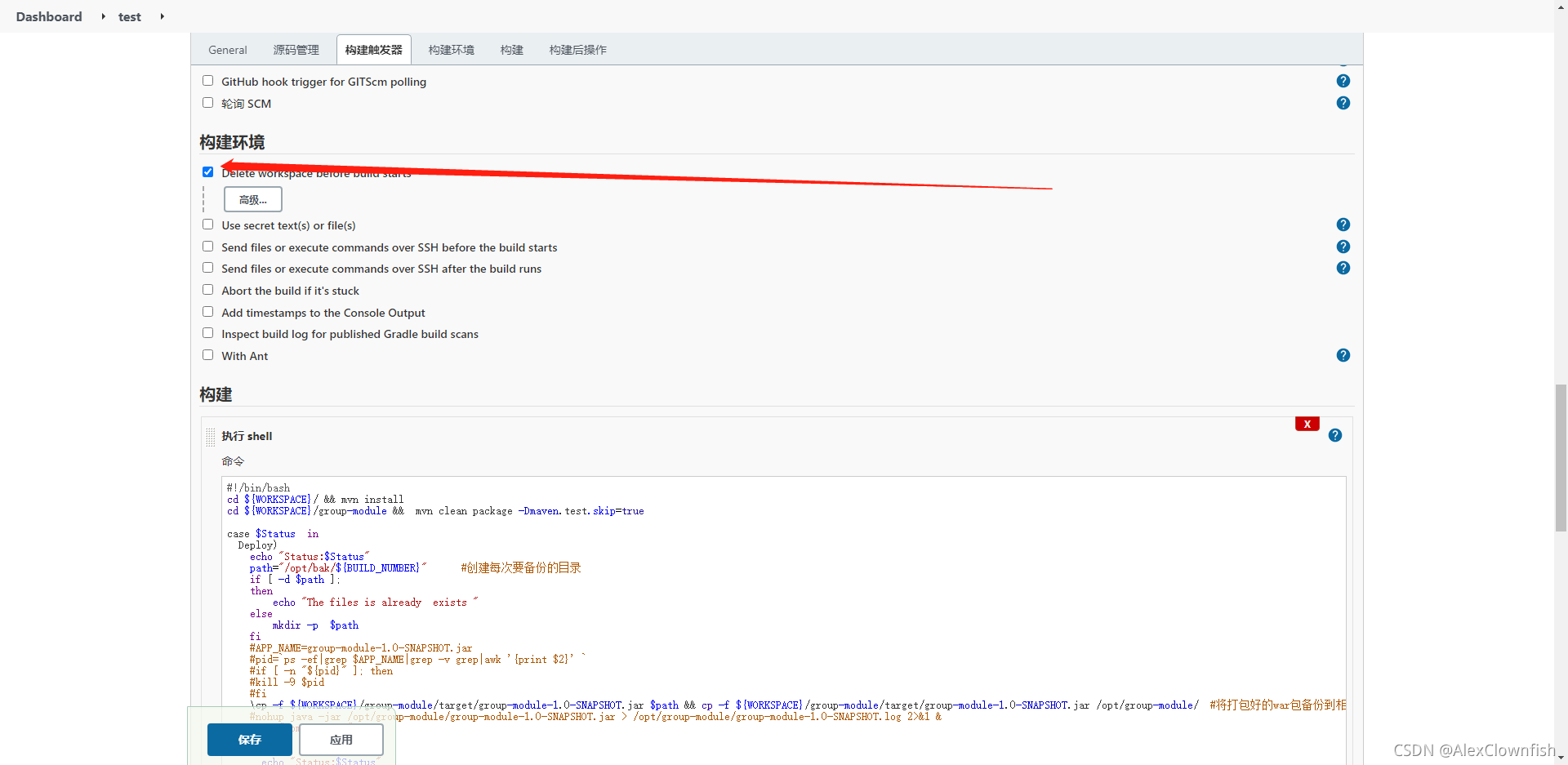
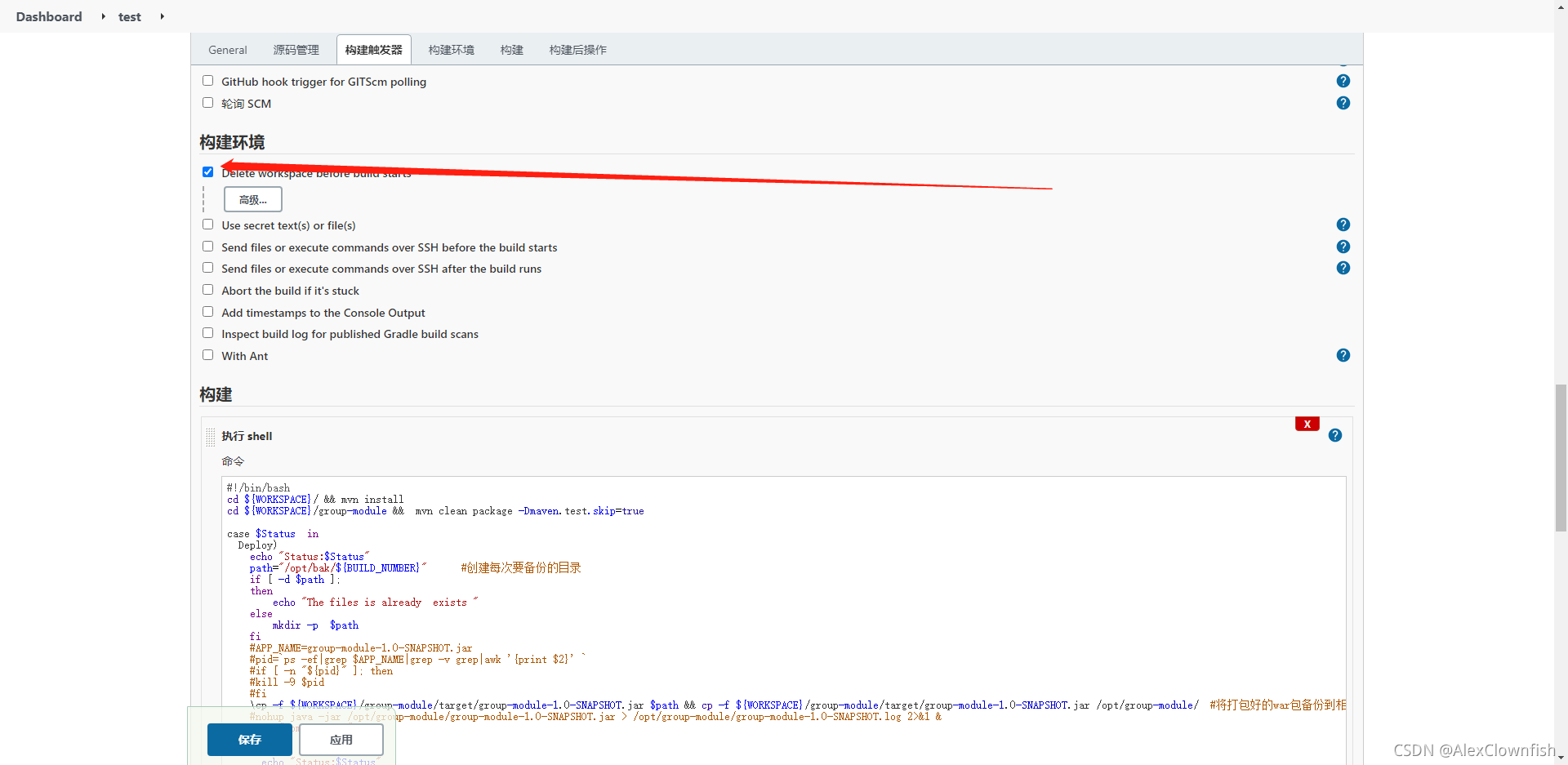
构建环境 选择Delete workspace before build starts

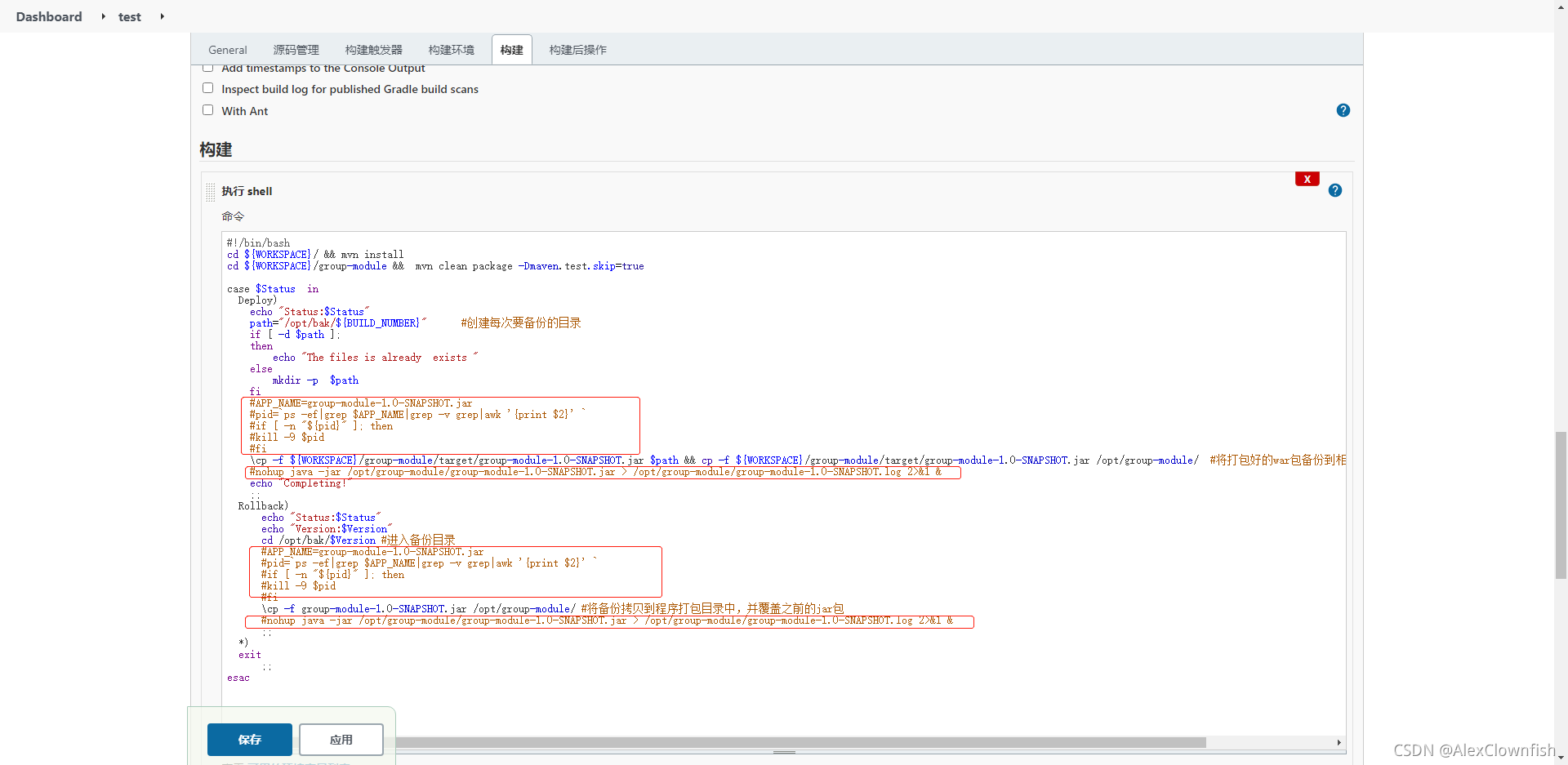
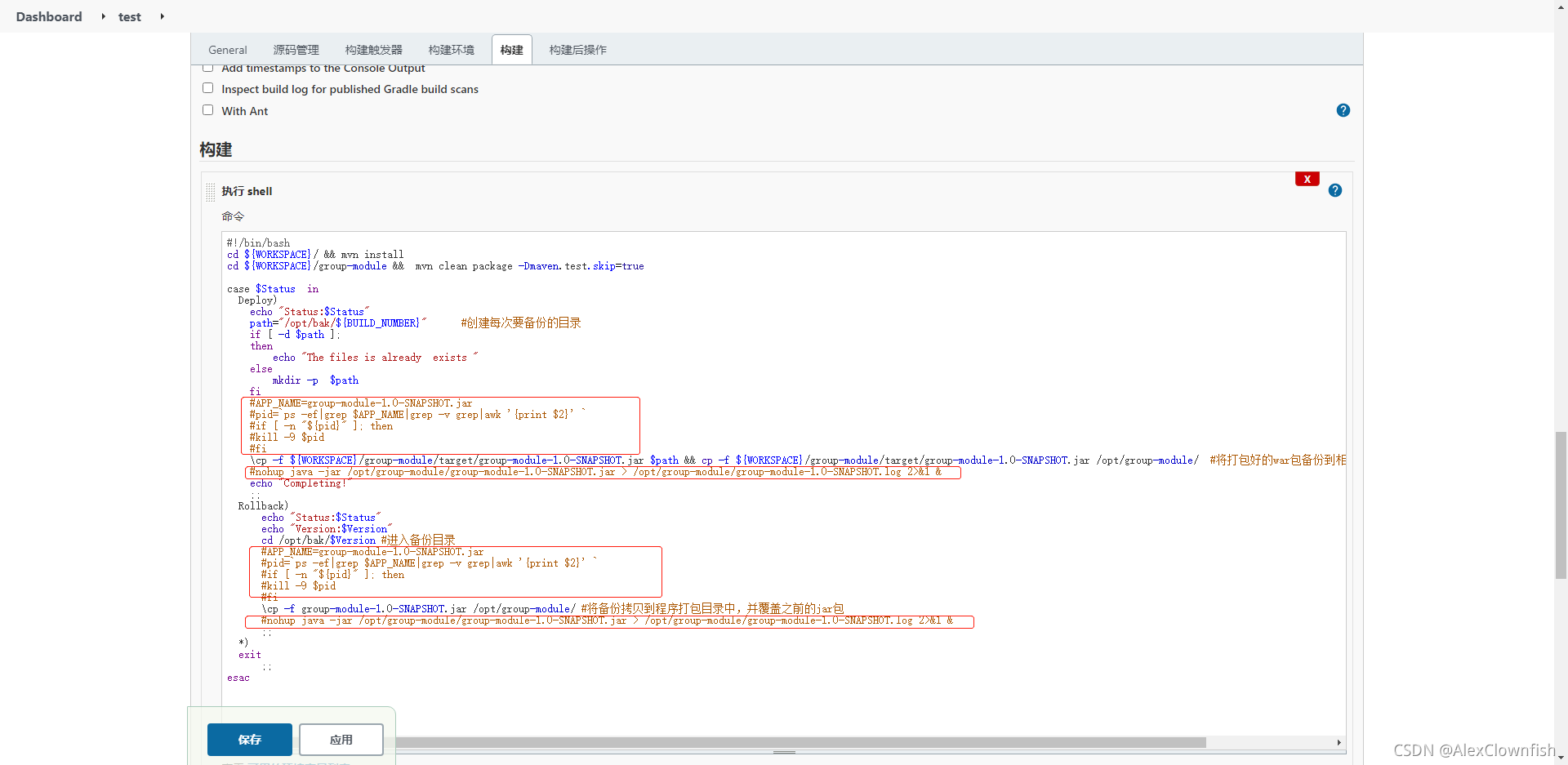
然后在构建步骤里新加一个shell,我红框圈住的地方已经做了注释,正常情况是可以启动java程序的,但是写在这里发现部署成功后,没有java的程序,日志也是为空。所以最后在主机上写了个shell来代替。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| #!/bin/bash
cd ${WORKSPACE}/ && mvn install
cd ${WORKSPACE}/group-module && mvn clean package -Dmaven.test.skip=true
case $Status in
Deploy)
echo "Status:$Status"
path="/opt/bak/${BUILD_NUMBER}" #创建每次要备份的目录
if [ -d $path ];
then
echo "The files is already exists "
else
mkdir -p $path
fi
#APP_NAME=group-module-1.0-SNAPSHOT.jar
#pid=`ps -ef|grep $APP_NAME|grep -v grep|awk '{print $2}' `
#if [ -n "${pid}" ]; then
#kill -9 $pid
#fi
\cp -f ${WORKSPACE}/group-module/target/group-module-1.0-SNAPSHOT.jar $path && cp -f ${WORKSPACE}/group-module/target/group-module-1.0-SNAPSHOT.jar /opt/group-module/ #将打包好的war包备份到相应目录,覆盖已存在的目标
#nohup java -jar /opt/group-module/group-module-1.0-SNAPSHOT.jar > /opt/group-module/group-module-1.0-SNAPSHOT.log 2>&1 &
echo "Completing!"
;;
Rollback)
echo "Status:$Status"
echo "Version:$Version"
cd /opt/bak/$Version #进入备份目录
#APP_NAME=group-module-1.0-SNAPSHOT.jar
#pid=`ps -ef|grep $APP_NAME|grep -v grep|awk '{print $2}' `
#if [ -n "${pid}" ]; then
#kill -9 $pid
#fi
\cp -f group-module-1.0-SNAPSHOT.jar /opt/group-module/ #将备份拷贝到程序打包目录中,并覆盖之前的jar包
#nohup java -jar /opt/group-module/group-module-1.0-SNAPSHOT.jar > /opt/group-module/group-module-1.0-SNAPSHOT.log 2>&1 &
;;
*)
exit
;;
esac
|
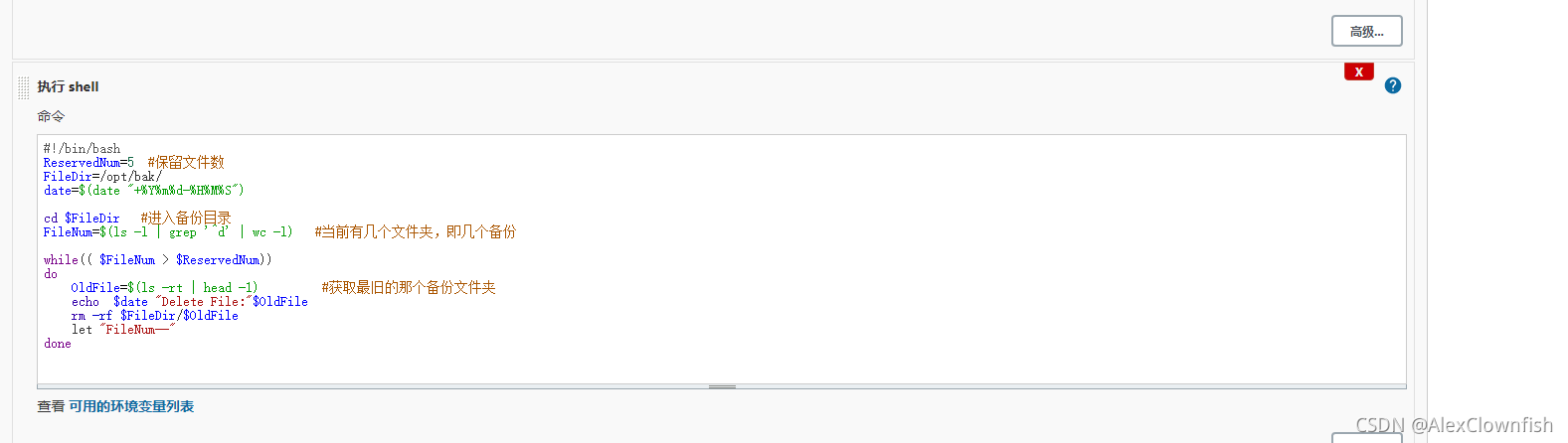
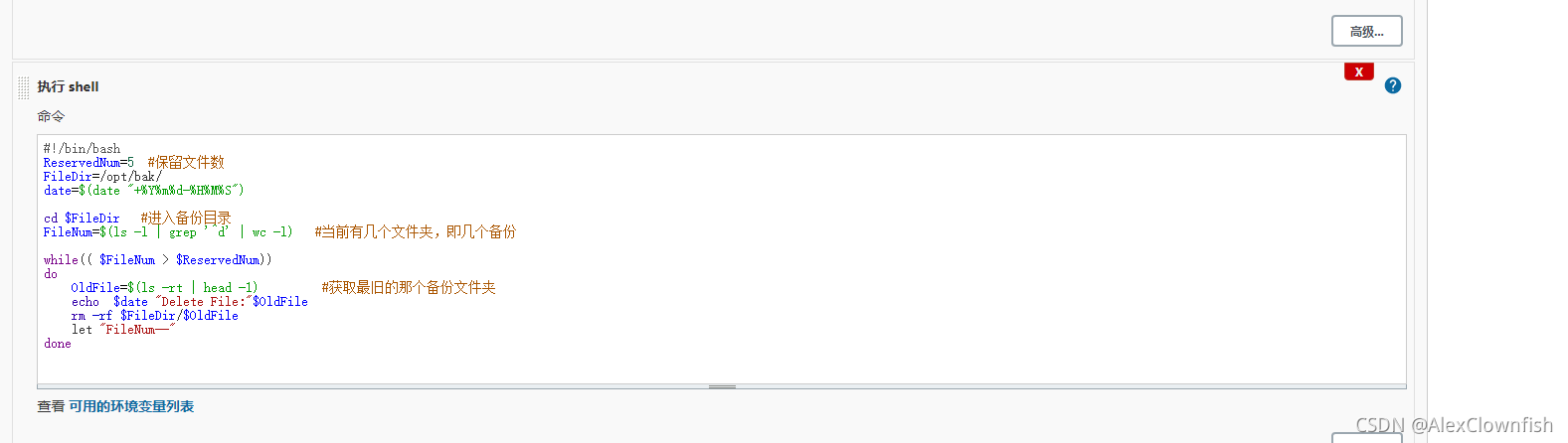
由于我们经常更新代码,提交构建,使得备份目录日益变大,所以需要写一个脚本来删除老旧的版本,将版本控制在5个,再构建的地方新增一个shell

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| #!/bin/bash
ReservedNum=5 #保留文件数
FileDir=/opt/bak/
date=$(date "+%Y%m%d-%H%M%S")
cd $FileDir #进入备份目录
FileNum=$(ls -l | grep '^d' | wc -l) #当前有几个文件夹,即几个备份
while(( $FileNum > $ReservedNum))
do
OldFile=$(ls -rt | head -1) #获取最旧的那个备份文件夹
echo $date "Delete File:"$OldFile
rm -rf $FileDir/$OldFile
let "FileNum--"
done
|
最后把我上边说的部署服务的脚本写在服务器上
新增shell

服务器脚本内容

1
2
3
4
5
6
7
8
| APP_NAME=group-module-1.0-SNAPSHOT.jar
pid=`ps -ef|grep $APP_NAME|grep -v grep|awk '{print $2}' `
if [ -n "${pid}" ]; then
kill -9 $pid
fi
BUILD_ID=DONTKILLME
nohup java -jar /opt/group-module/group-module-1.0-SNAPSHOT.jar > /opt/group-module/group-module-1.0-SNAPSHOT.log 2>&1 &
|
验证
Deploy
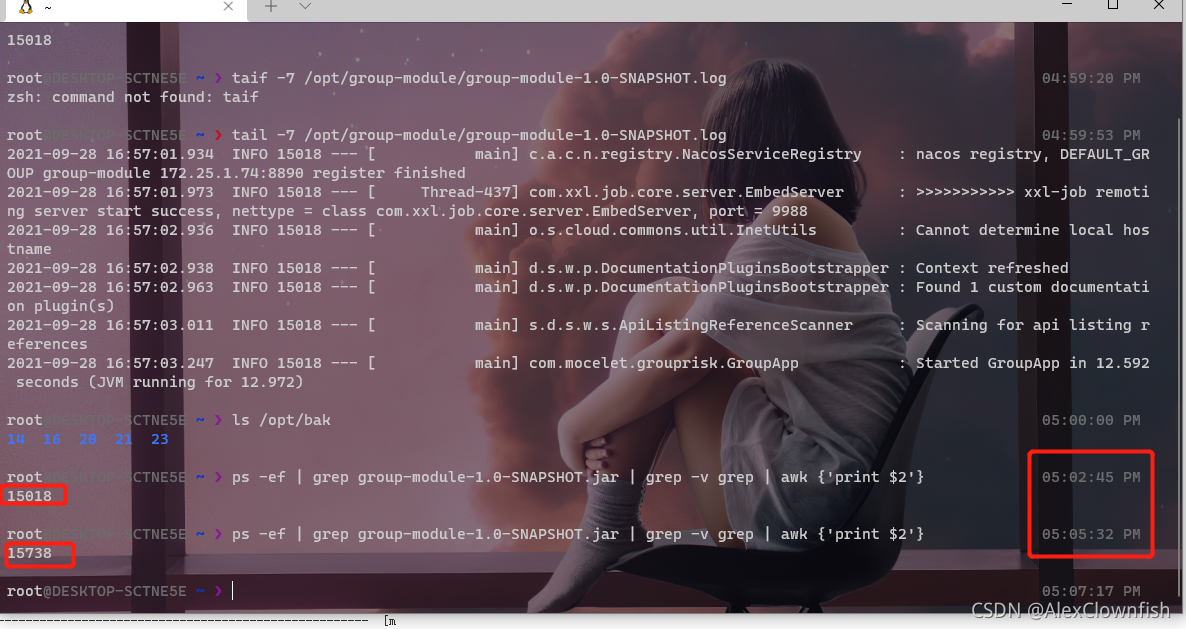
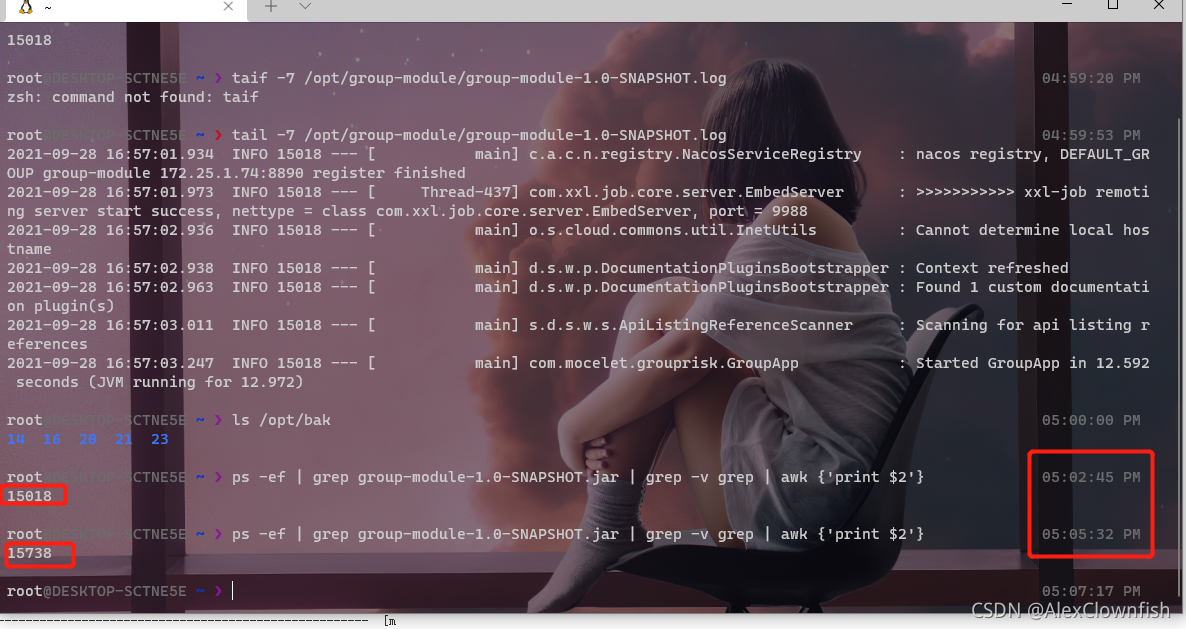
目前并没有进程

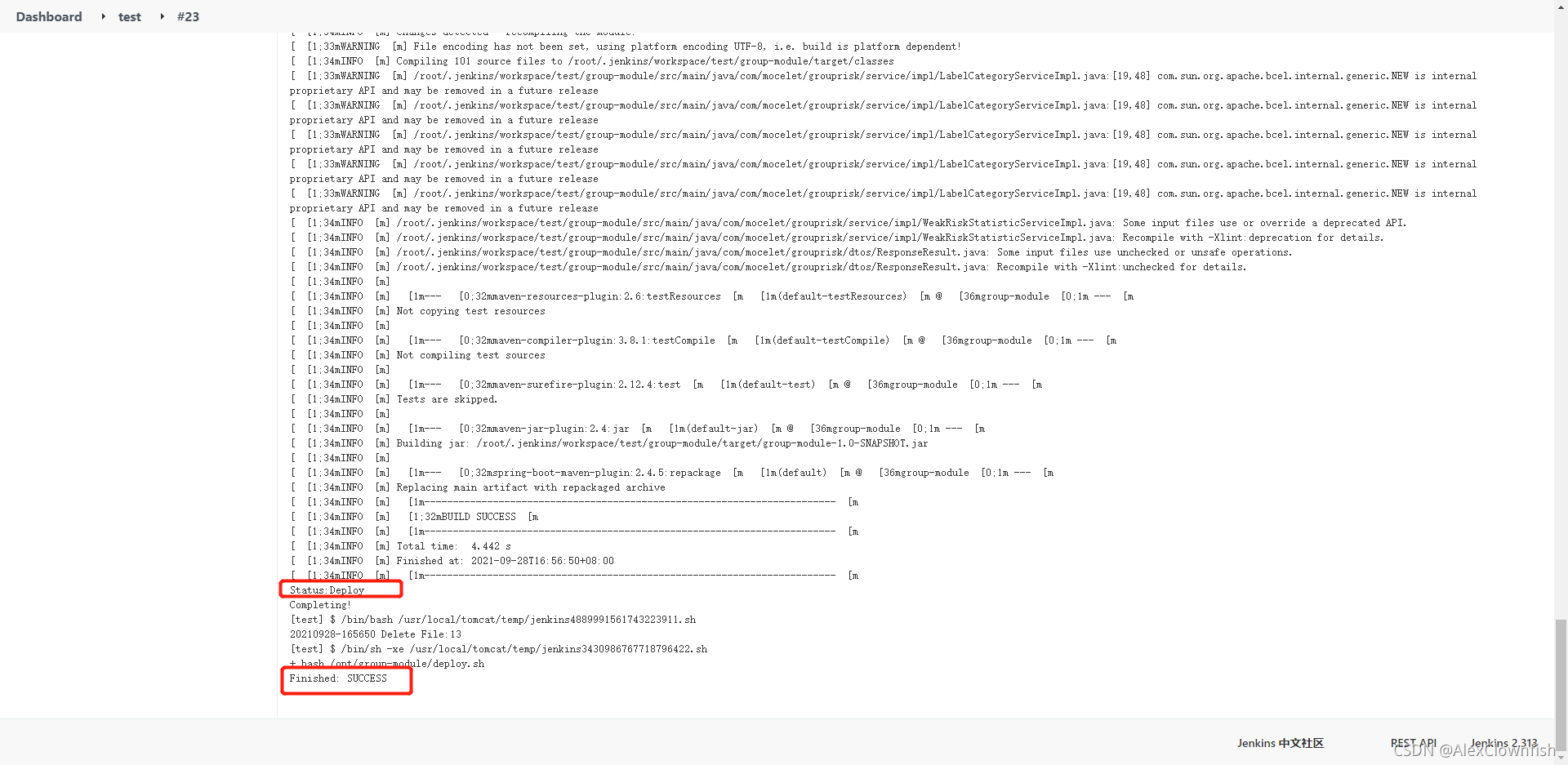
我们打开jenkins控制台,依次选择我们的部署方式,以及版本号,然后点击开始构建

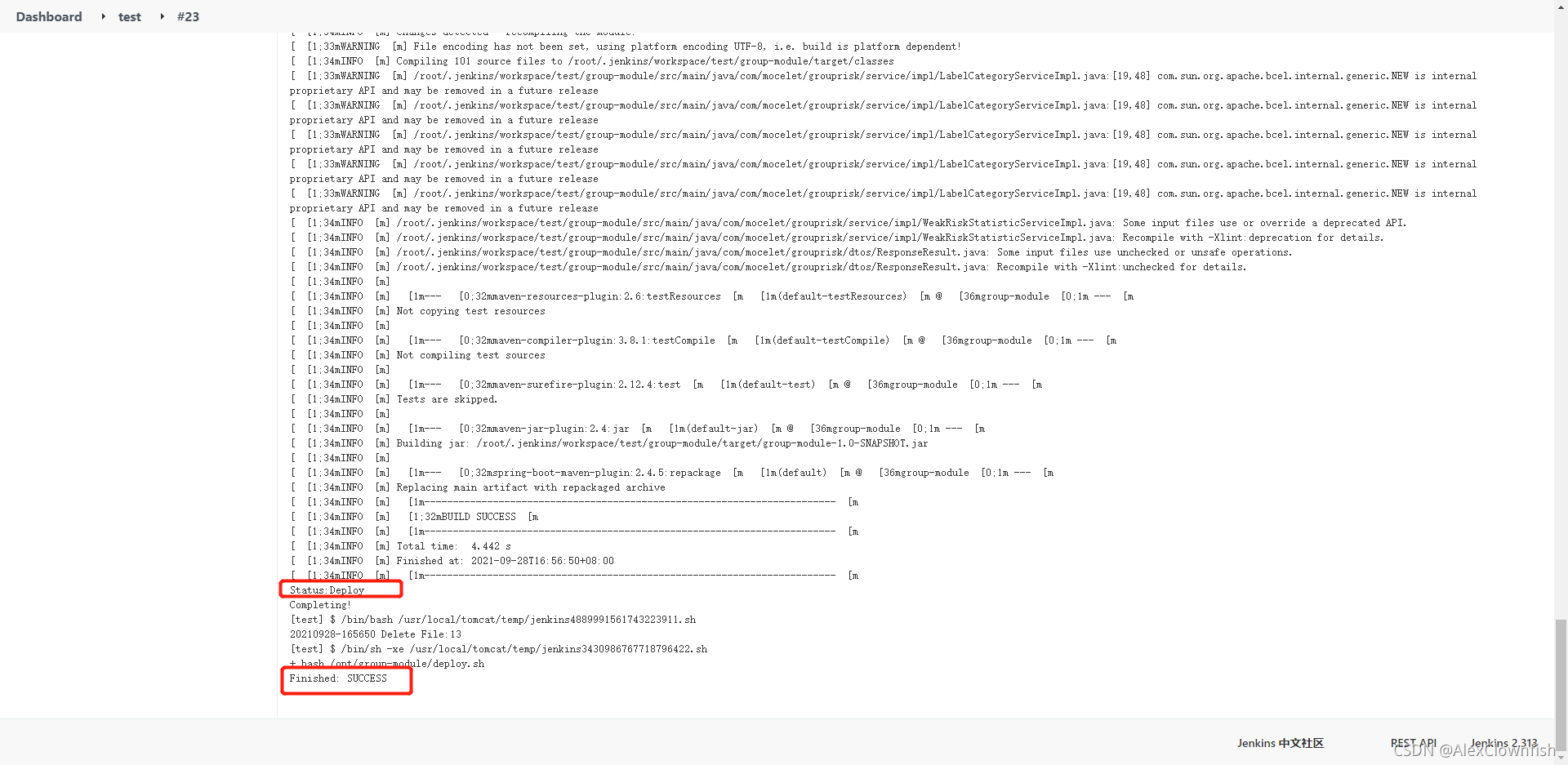
查看控制台输出,这里已经部署成功,也可以看到状态时Deploy

到服务器上查看,进程已经起来了,日志显示启动成功

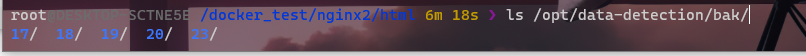
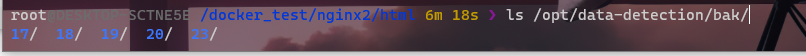
可以看下此次部署已备份至我们指定的目录,没有22的原因是,我当时构建22的时候回滚的是21

Rollback
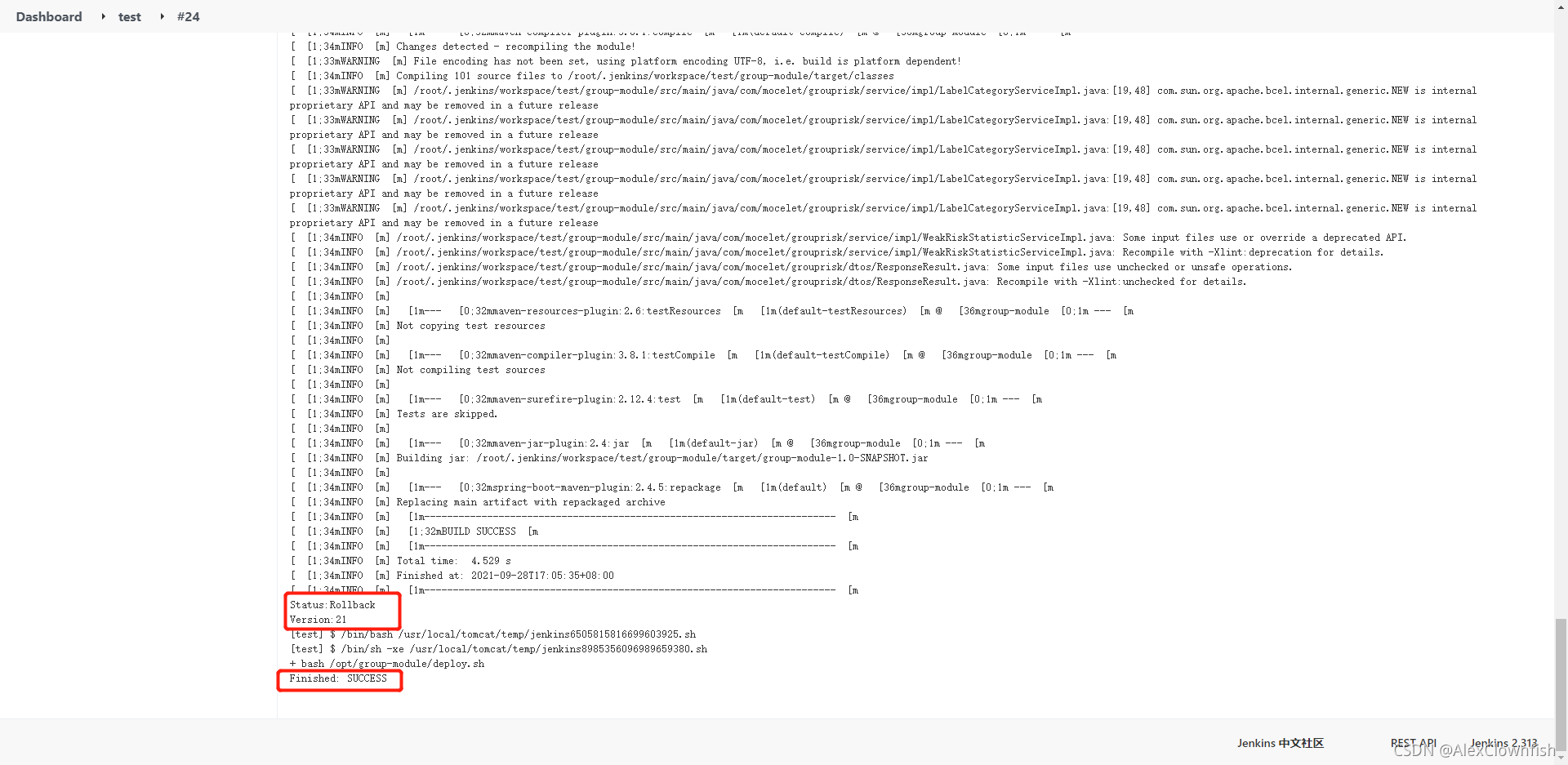
我们再来到控制台,依次选择之后点击构建

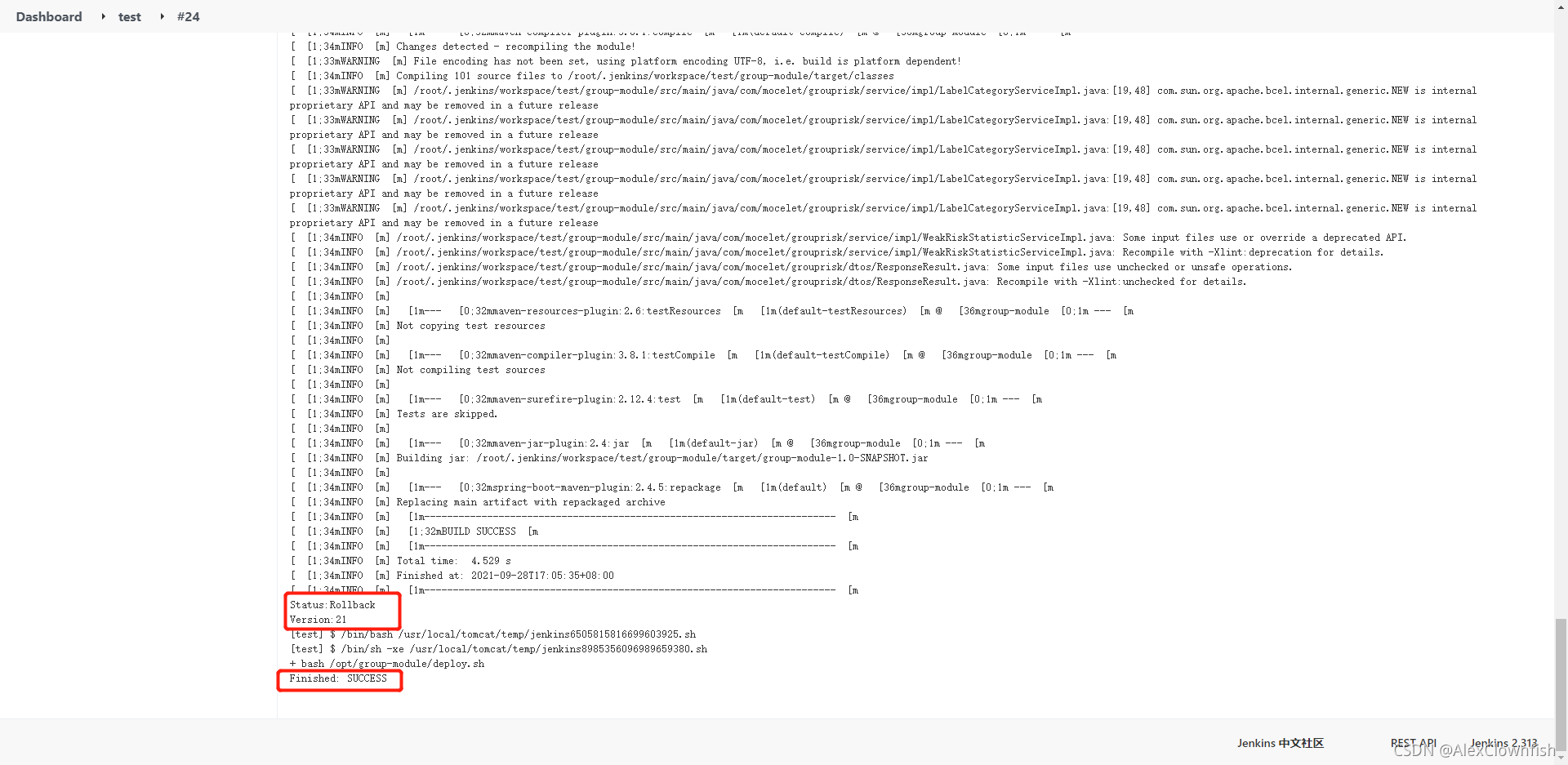
看控制台我们,可以看出部署的方式,及回滚的版本

再来到服务器查看,发现进程号已经变了,说明回滚成功

以上写的是后端,这里再补发一个前端的
安装node
这里尽量使用源码来安装与你项目匹配的node版本,否则可能出现依赖问题,或者版本问题,这里我简化安装
1
2
| apt update
apt install nodejs npm
|
新建前端项目
这里我们直接copy之前后端的配置,然后再进行改动
源码管理改成自己前端的仓库地址

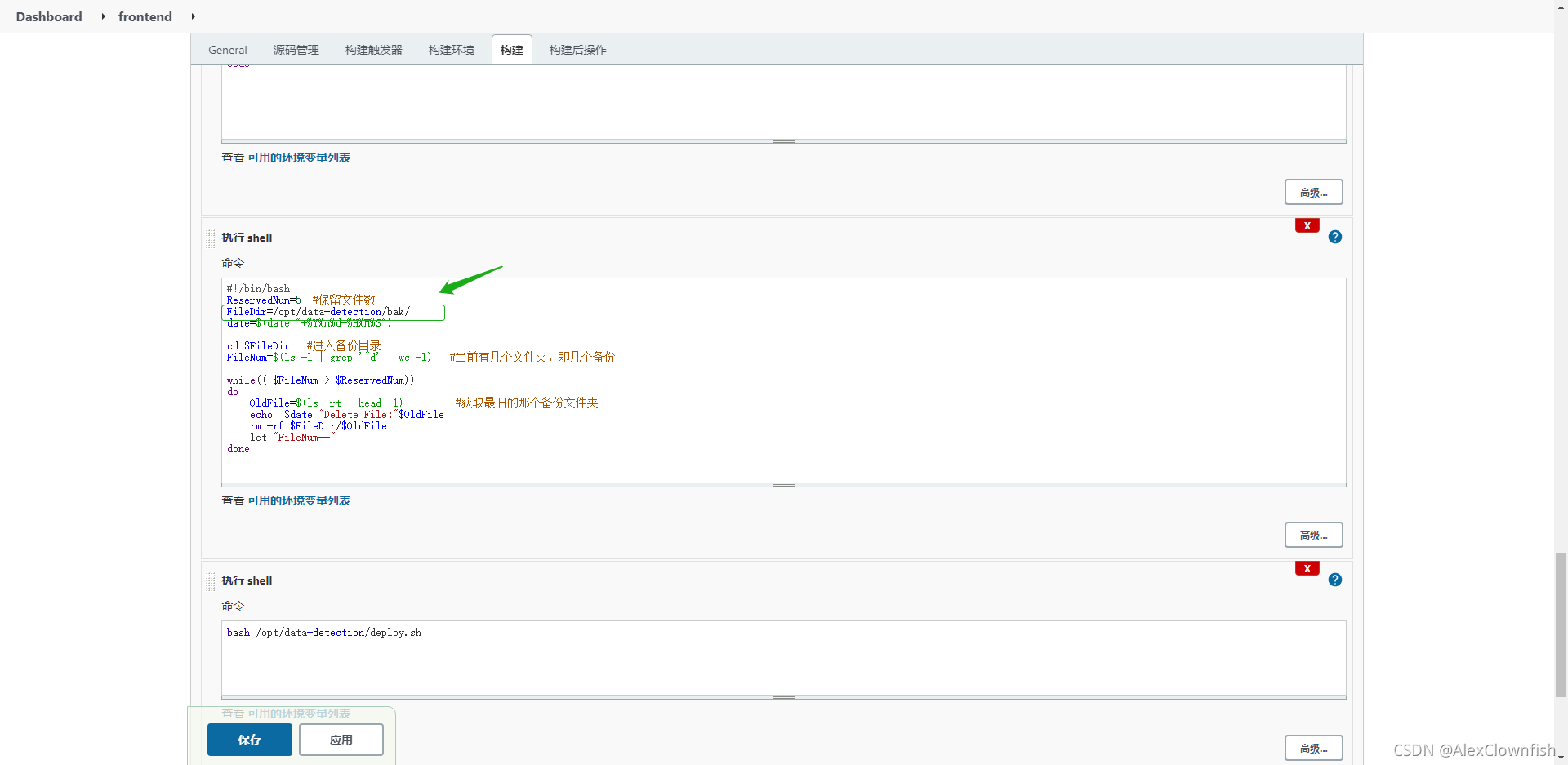
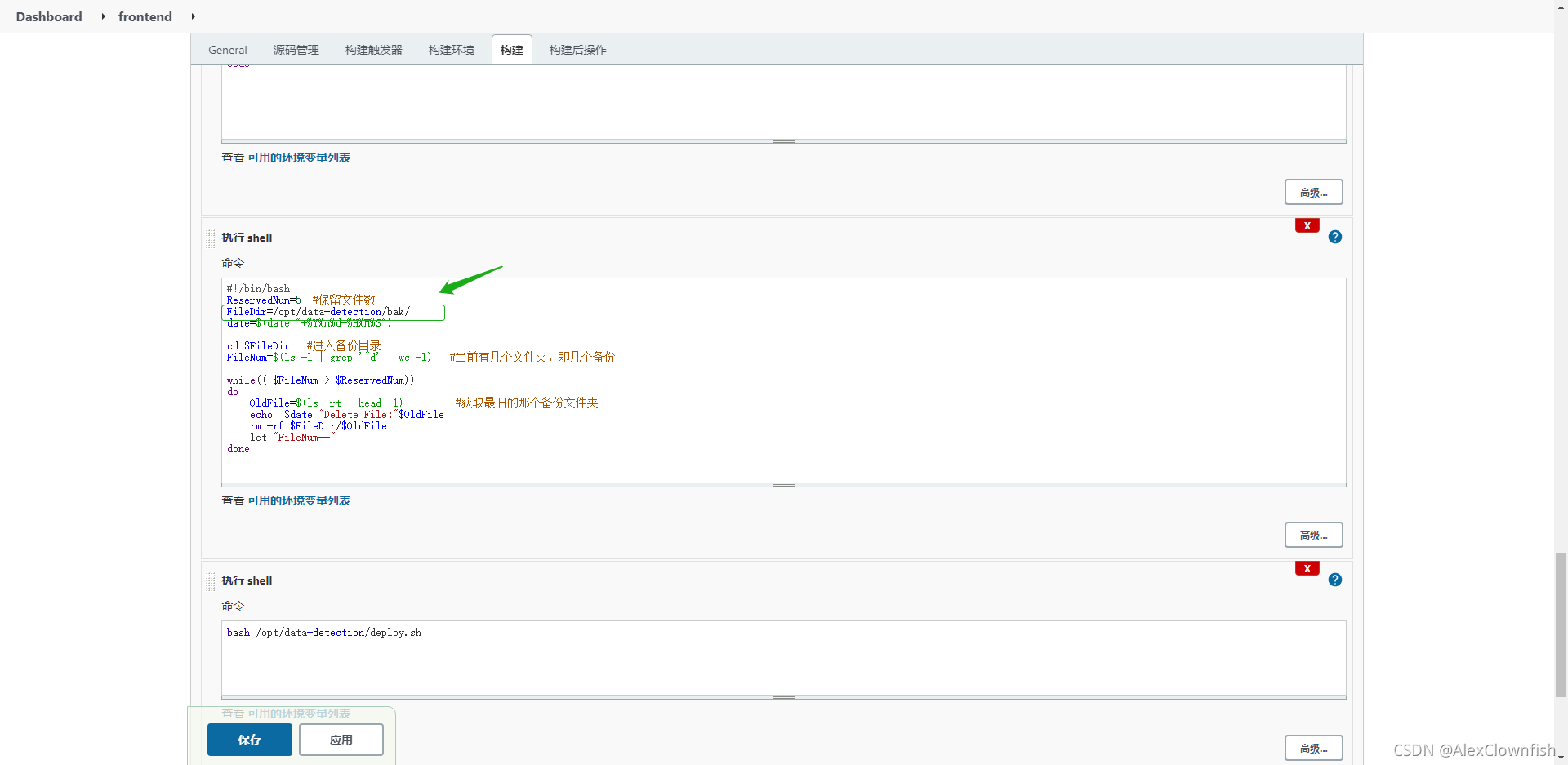
我绿色框住的内容需要按照你自己的路径来改动
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| #!/bin/bash
cd ${WORKSPACE}
npm install
npm run build:prod
echo "Version:20" > ./dist/index.html
zip -r web.zip ./dist/*
case $Status in
Deploy)
echo "Status:$Status"
path="/opt/data-detection/bak/${BUILD_NUMBER}" #创建每次要备份的目录
if [ -d $path ];
then
echo "The files is already exists "
else
mkdir -p $path
fi
#APP_NAME=group-module-1.0-SNAPSHOT.jar
#pid=`ps -ef|grep $APP_NAME|grep -v grep|awk '{print $2}' `
#if [ -n "${pid}" ]; then
#kill -9 $pid
#fi
\cp -f ${WORKSPACE}/web.zip $path && cp -f ${WORKSPACE}/web.zip /opt/data-detection/ #将打包好的war包备份到相应目录,覆盖已存在的目标
#nohup java -jar /opt/group-module/group-module-1.0-SNAPSHOT.jar > /opt/group-module/group-module-1.0-SNAPSHOT.log 2>&1 &
echo "Completing!"
;;
Rollback)
echo "Status:$Status"
echo "Version:$Version"
cd /opt/data-detection/bak/$Version #进入备份目录
#APP_NAME=group-module-1.0-SNAPSHOT.jar
#pid=`ps -ef|grep $APP_NAME|grep -v grep|awk '{print $2}' `
#if [ -n "${pid}" ]; then
#kill -9 $pid
#fi
\cp -f web.zip /opt/data-detection/ #将备份拷贝到程序打包目录中,并覆盖之前的jar包
#nohup java -jar /opt/group-module/group-module-1.0-SNAPSHOT.jar > /opt/group-module/group-module-1.0-SNAPSHOT.log 2>&1 &
;;
*)
exit
;;
esac
|
文件数量控制脚本这里也需要改下路径

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| #!/bin/bash
ReservedNum=5 #保留文件数
FileDir=/opt/data-detection/bak/
date=$(date "+%Y%m%d-%H%M%S")
cd $FileDir #进入备份目录
FileNum=$(ls -l | grep '^d' | wc -l) #当前有几个文件夹,即几个备份
while(( $FileNum > $ReservedNum))
do
OldFile=$(ls -rt | head -1) #获取最旧的那个备份文件夹
echo $date "Delete File:"$OldFile
rm -rf $FileDir/$OldFile
let "FileNum--"
done
|
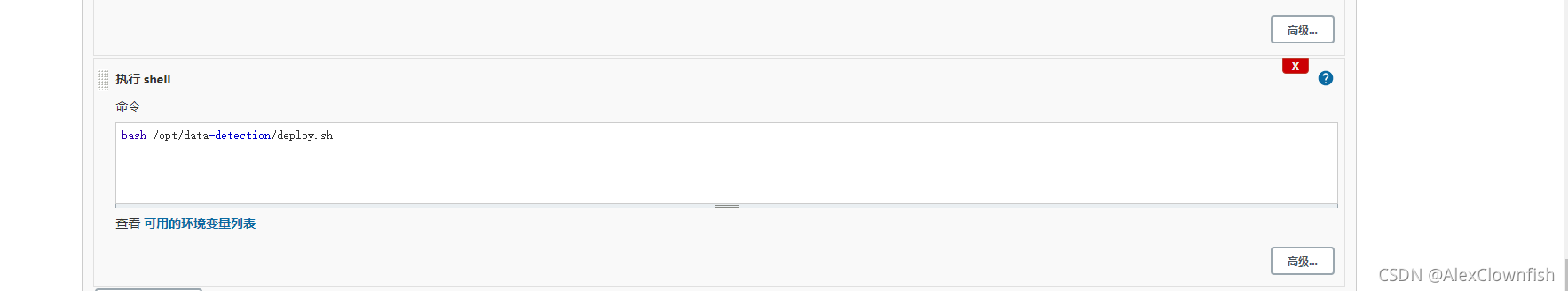
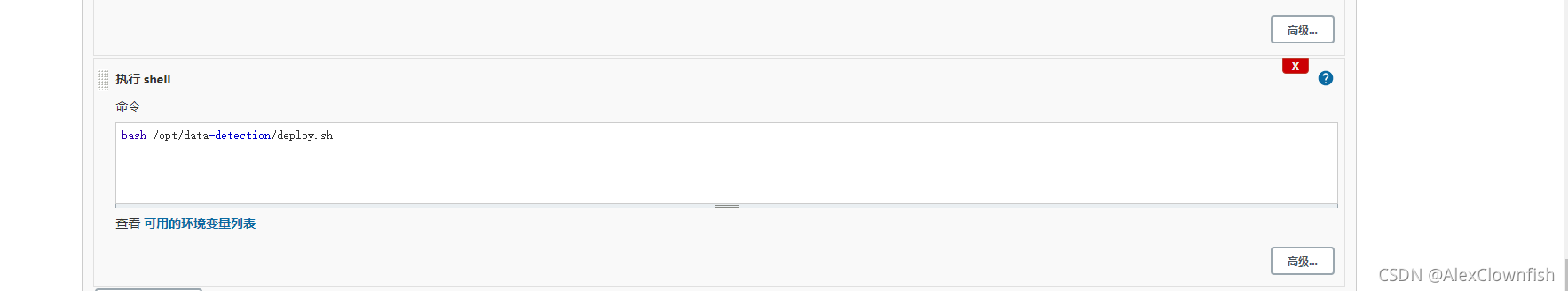
最后执行部署的脚本需要重新写,前端的比较简单,写个解压跟权限的就好了


1
2
3
| cd /opt/data-detection/ && rm -rf dist/*
cd /opt/data-detection/ && unzip web.zip && rm -rf web.zip
chmod 777 /opt/data-detection/dist/*
|
前端演示
deploy
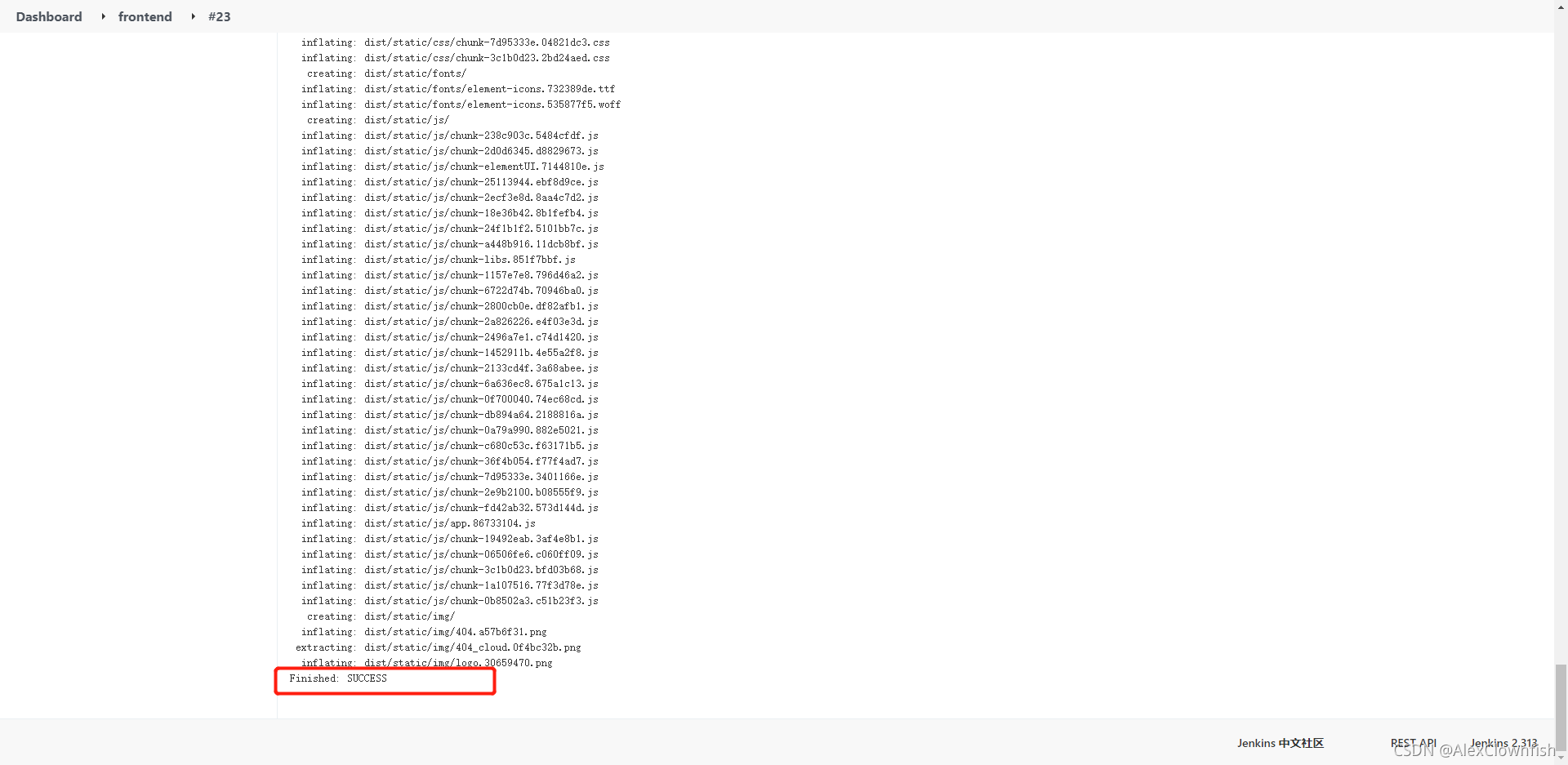
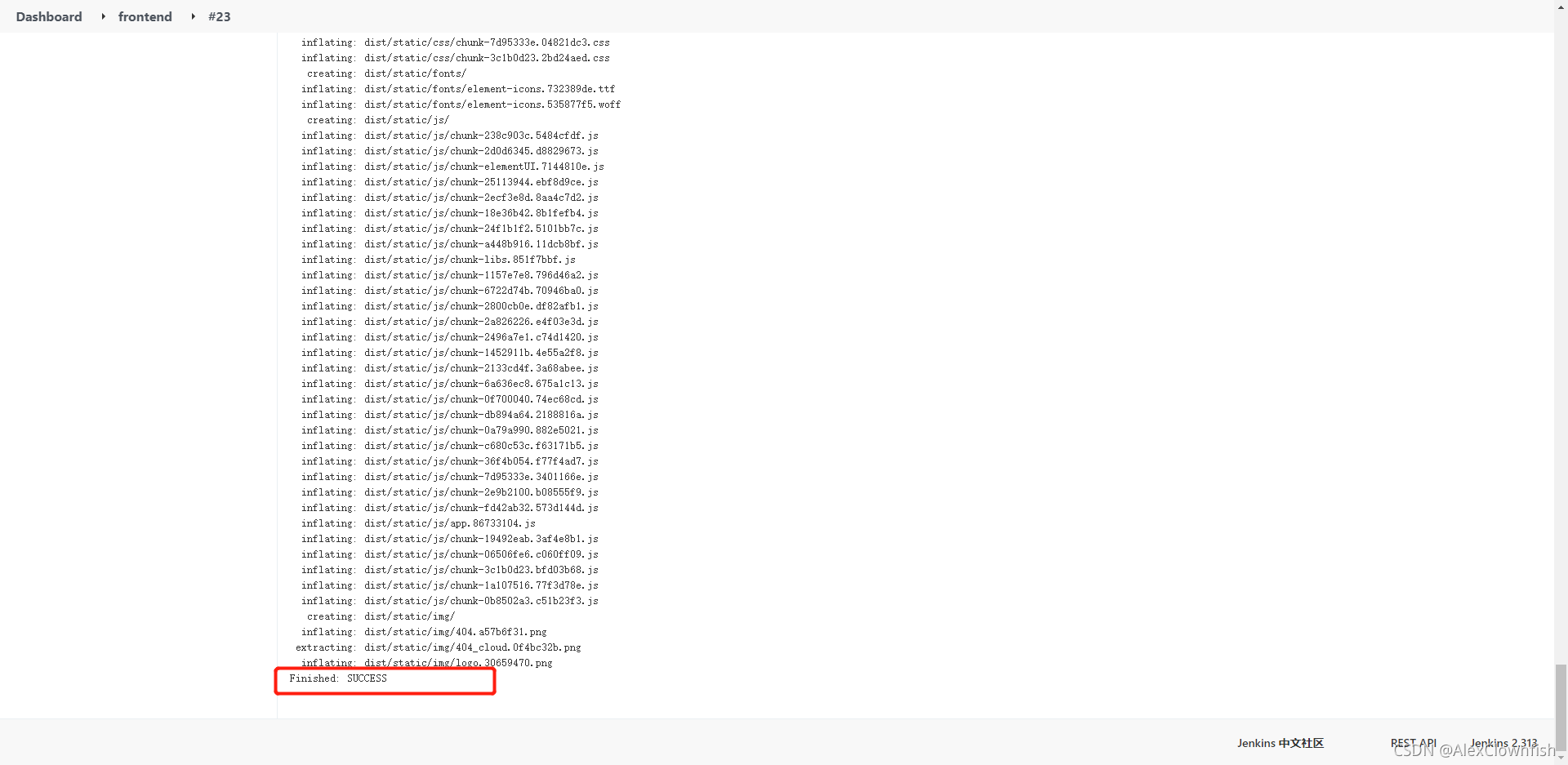
jenkins控制台依次选择deploy,版本号23,然后点击构建

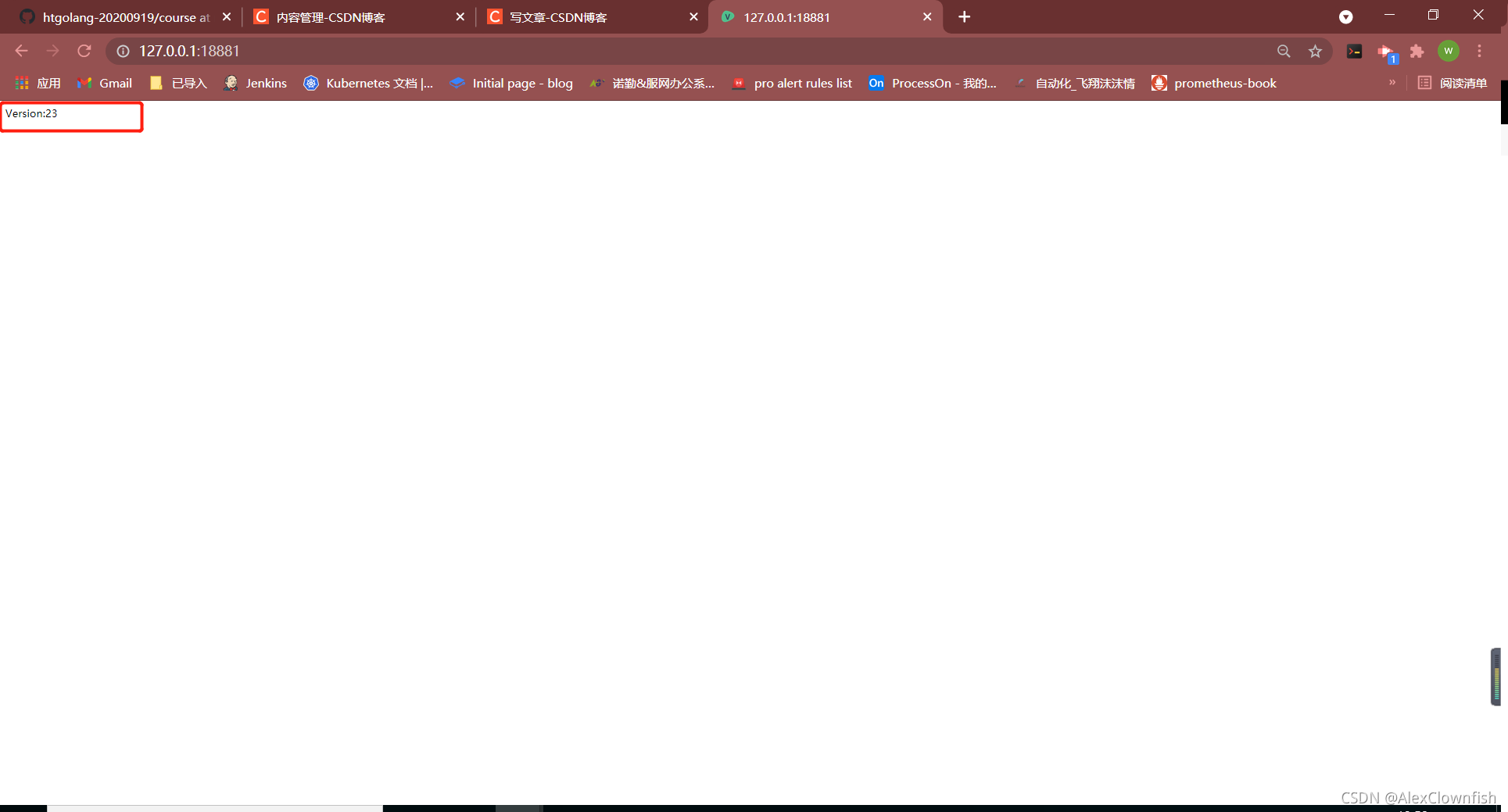
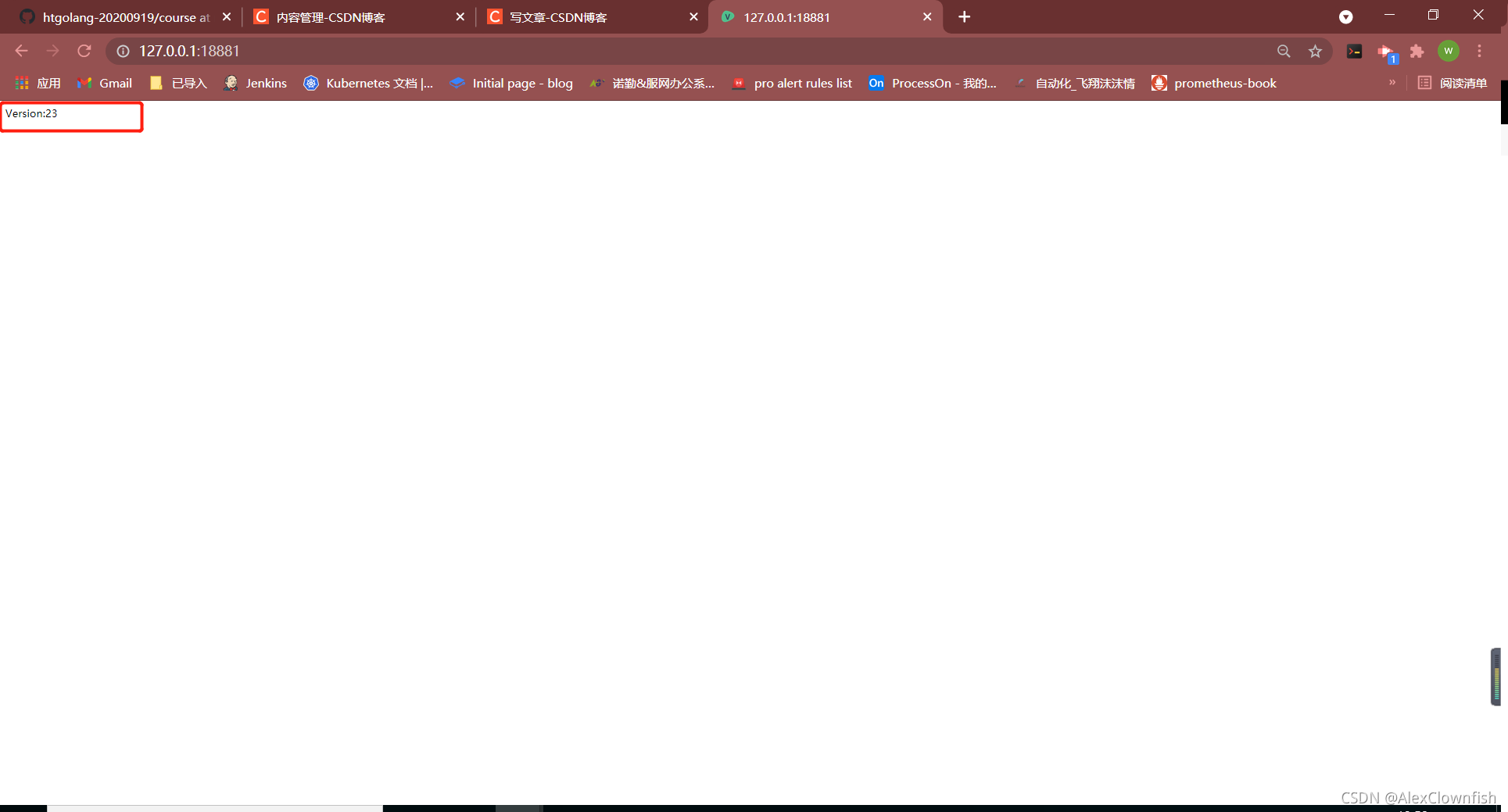
然后访问浏览器

Roolback

jenkins控制台依次选择Rollback,版本号20,然后点击构建,成共之后访问浏览器